Trigger a bot using URL method
You can trigger a chatbot widget whose snippet code has been added via the plugin using the following method. You simply need to add #collectchat to any link or button from which the user may wish to interact with the bot. For example:
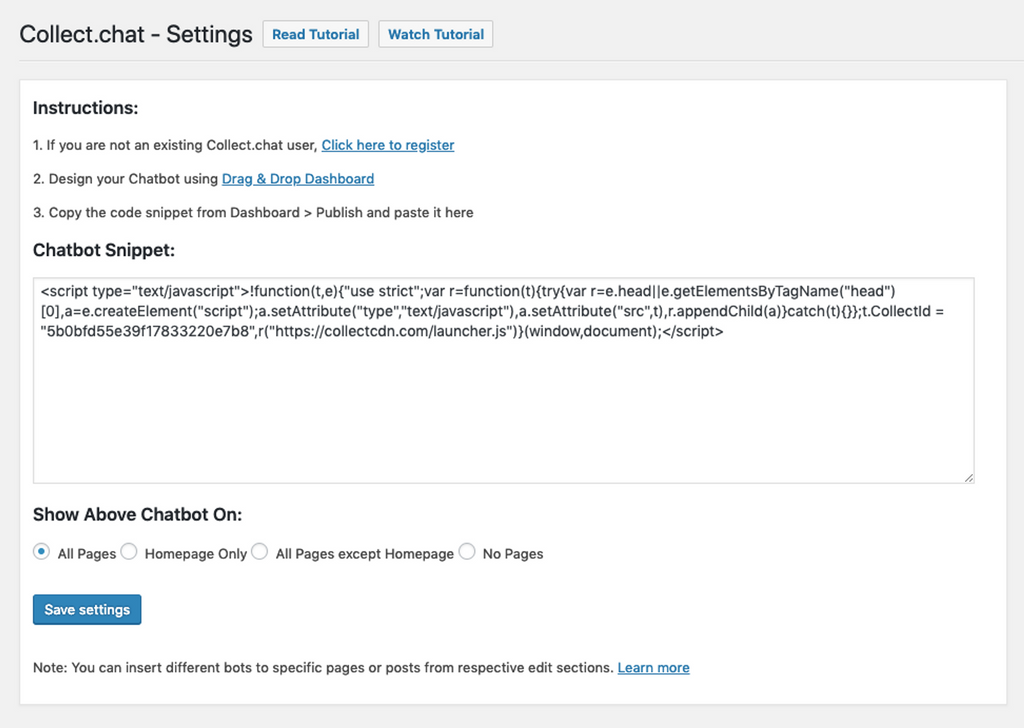
<a href="#collectchat">Open Chat</a>Make sure the snippet code of the chatbot you want to open is added in the plugin settings.

Tip
You may choose to completely hide the bot as well. For this, go to Settings > Behavior and select Custom button only for widget button.

This way users will only see the chatbot launcher and widget when the link with #collectchat is clicked via a link or a button on the page.
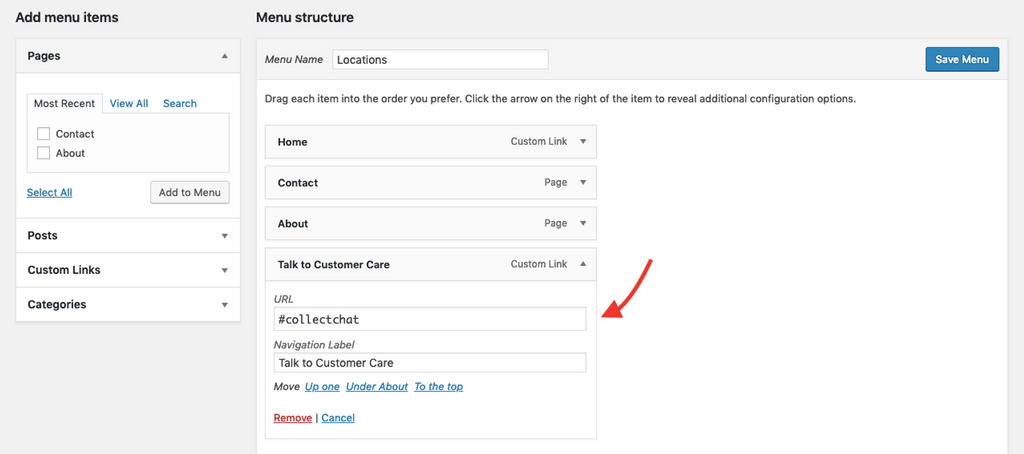
You can add the link to your WordPress Menu as shown in the below screenshot. First, add a Custom Link and provide #collectchat as the URL value.

This way, when user clicks on the WordPress Menu item, "Talk to Customer Care", the bot will be opened.

Trigger a new bot using URL method
Let's say you want to load a different chatbot on the same page on WordPress. For this you use the following URL method:
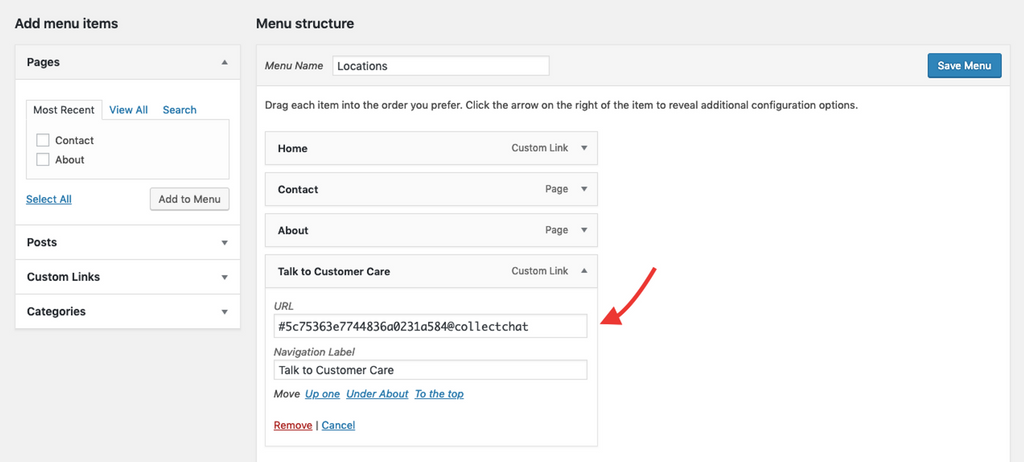
<a href="#5c75363e7744836a0231a584@collectchat">Open Chat</a>This takes the form #<BotID>@collectchat. You need to grab the bot id of the bot you want to load for this method. The settings for WordPress menu item will look as follows.

Still need help?
Contact us