Integromat is an alternative to Zapier to integrate Collect.chat with other apps you use daily. It is a powerful tool for automating manual processes. Connect your apps, services, and devices with each other without having any programming skills.
How it Works
We use the Webhooks from Integromat to make a bridge for the data to pass to your app. Every time a complete response is submitted, the data will be received by Integromat and sent to your app instantly.
Create an Account on Integromat
Create a Scenario
You have to create a scenario in your Integromat to start with. Click on Scenarios and then press Create a new scenario.
Now search for "Webhook", select it and click on Continue.
Click on the main circle on the screen to get the menu for your modules. Then select Webhooks.
Select Custom Webhook.
You have to create a new webhook. So click on Add.
Give the webhook a name and click on Save.
It will generate a new webhook URL. Copy this URL and click on Ok.
Add Webhook URL to Settings
Go to your Collect.chat dashboard and under Integrations > Webhook, click on Connect.
Paste the newly created webhook URL. Provide a unique key for your questions. Make sure that the Content Type is "application/x-www-form-urlencoded".
Add your App
Now that the Webhook information has been added to your chatbot, you can choose your app where you need to send the data to. In this example, we will show how to create a new lead in FreshSales, when you have an inquiry coming in.
Go back to your Integromat Scenario and add the next bubble. Then click on Add another module.
Search for FreshSales and then select it.
Click on Create a Lead.
You have to create a connection to your app. This will vary from app to app. Each one has a different way of connecting with Integromat. Click on Add to proceed.
For FreshSales, you need to provide your CRM domain name and API key.
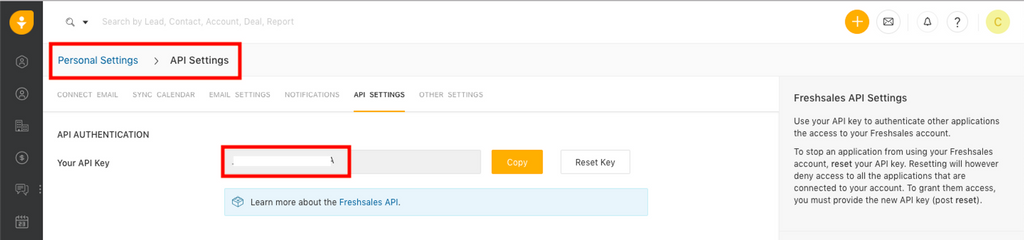
You can get your FreshSales API key from Personal Settings.

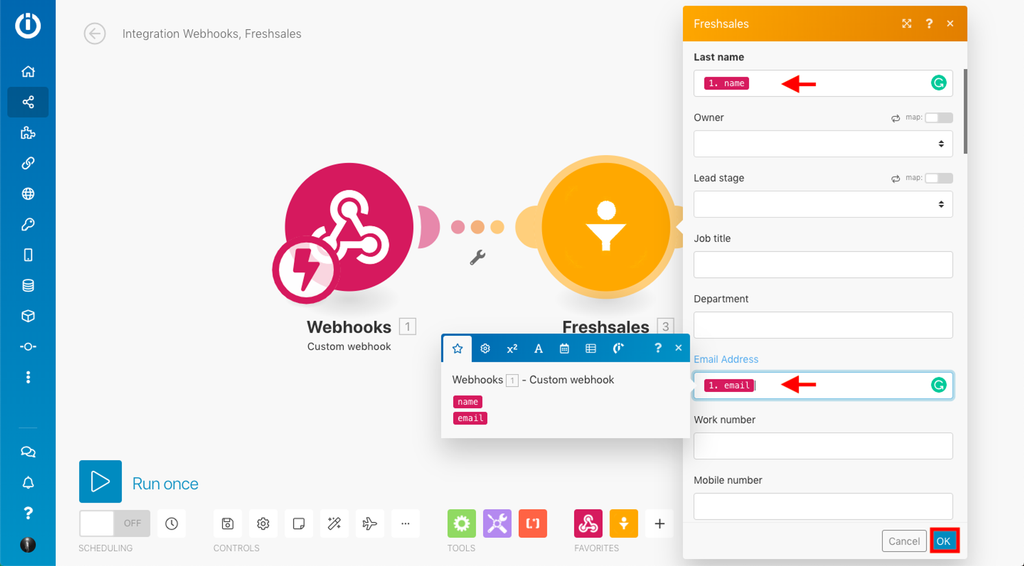
Now that the connection to FreshSales has been made, you can proceed to mapping the fields from your chatbot to the ones in FreshSales. Here we will map the "name" key to "Last name" and "email" key to "Email Address" in FreshSales. Once the keys are matched, click on Ok.

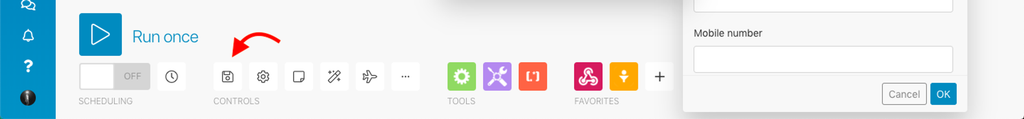
Save your scenario by clicking on the save icon.

Test your Scenario
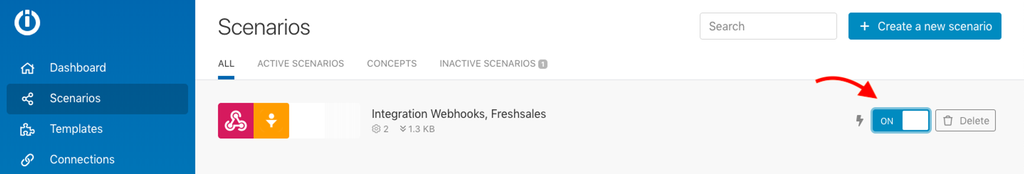
Once your scenario is created, you can turn it on and see if the integration is working.

Test the Integration
Go to your Dashboard > Edit > Design.
Click on the Eye-shaped icon to have a test conversation with your chatbot.
Have a complete interaction with your chatbot.
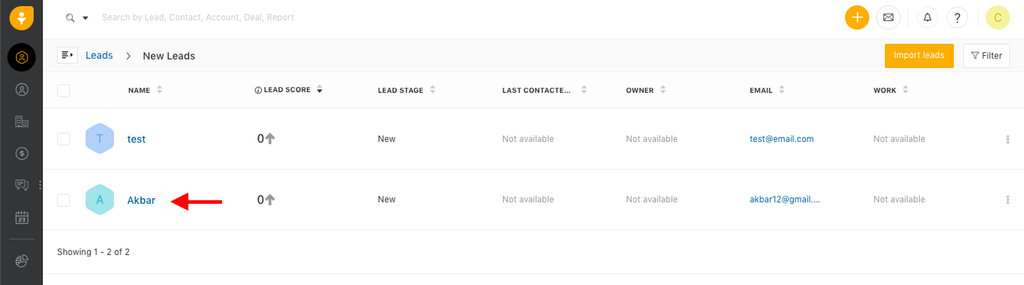
Go to FreshSales, under Leads > New Leads, see if it is getting populated. If yes, the integration was a success!

Still need help?
Contact us